Khắc phục Website ì ạch "chạy không nổi", làm sao ?
Trang chủ / Bài viết
Khắc phục Website ì ạch "chạy không nổi", làm sao ?


- Bạn là chủ doanh nghiệp vừa mới xây dựng xong website để tạo dựng thương hiệu trên internet?
- Bạn là một chuyên viên kinh doanh xuất sắc vừa quyết định bỏ một khoản tiền để đầu tư làm website bán hàng?
Sau quãng thời gian chờ đợi đơn vị thiết kế xây dựng web cho mình xong, bạn háo hức viết bài, bạn tìm những hình ảnh đẹp nhất để đăng lên website. Nào là Full HD, nào là hình ảnh 4K, up thẳng lên Trang chủ luôn cho đẹp. Chắc chắn rồi, website là bộ mặt của mình mà, phải làm sao cho nó thiệt là đẹp và thu hút khách hàng chớ.
Nhưng rồi bạn phát hiện ra một vấn đề, website càng lúc càng chậm. Hình ảnh ngoài Trang chủ cứ hiển thị từ từ giống như café phin nhỏ từng giọt. Ủa cái vụ gì đây ? Tức quá gọi liền cho nhân viên hỗ trợ website thì nó bảo “hosting đầy, anh chị cần nâng cấp thêm đi”. Vậy là bạn đành cắn răng bỏ thêm vài triệu nâng cấp hosting vì nghĩ rằng “Chắc do mình đăng nhiều bài quá".
Thế nhưng nâng cấp xong rồi, tình trạng vẫn y như cũ, bạn phản hồi với đơn vị làm website thì nhận lại một câu xanh rờn “Em cũng không biết nữa”. Ôi trời ơi, đối tác kiểu này có chắc bền lâu.
Vậy tóm lại làm sao với trang web ì ạch của bạn bây giờ? Làm sao để khắc phục mà không cần tốn thêm tiền hoặc phàn nàn với đơn vị làm web?
Thật ra vấn đề rất đơn giản vì “website chậm không ở đâu xa, website chậm do hình ảnh mà ra”. Nguyên nhân quan trọng nhất khiến trang web chạy chậm là do hình ảnh quá lớn dẫn, khiến việc tải trang web chậm, code website không tự động resize hình ảnh được.
Để giải quyết vấn đề đau đầu này, mình sẽ chia sẻ với các bạn 2 phần mềm resize mà không làm giảm chất lượng ảnh và cách để chọn đơn vị thiết kế website “bậc thầy” có thể tích hợp tính năng auto resize hình ảnh trên website.
Xem thêm về dịch vụ thiết kế website tại đây
Phần mềm mà mình giới thiệu với các bạn đó là phần mềm Caesium và Photoshop.
1. Cách sử dụng phần mềm Caesium
Cách sử dụng Caesium rất đơn giản, bạn chỉ cần 3 bước như sau:
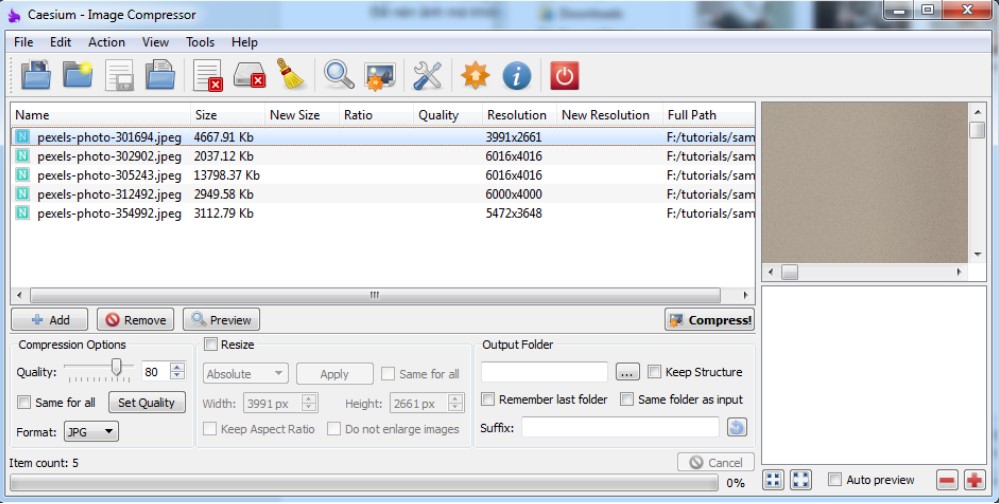
Bước 1: Kéo thả các bức ảnh cần nén vào khung như hình bên dưới

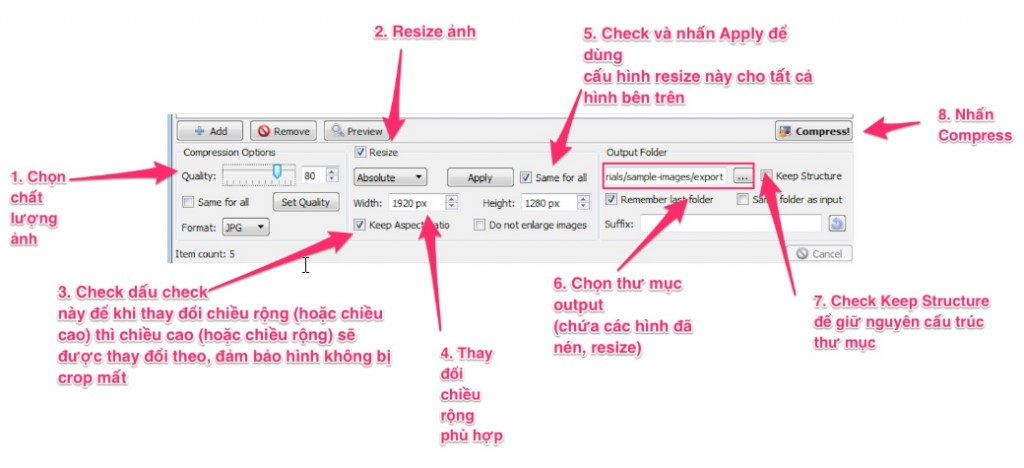
Bước 2: Chọn cách thức nén phù hợp theo ý muốn của bạn

Bước 3: Nhấn Compress. Vậy là hoàn thành rồi, rất đơn giản phải không nào?
2. Cách sử dụng phần mềm Photoshop
Photoshop là phần mềm rất quen thuộc với chúng ta. Tuy nhiên dùng photoshop resize hình ảnh thì sẽ hơi rắc rồi một chút vì có đến 2 cách. Đó là resize 1 hình ảnh và resize hàng loạt ảnh cùng lúc lúc.
2.1 Resize 1 hình ảnh
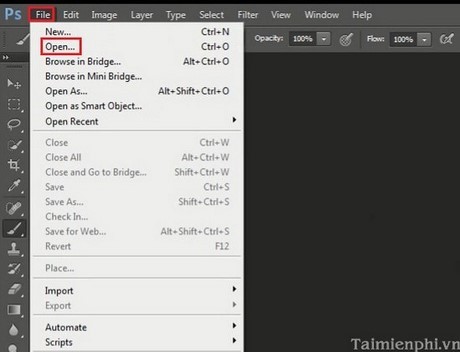
- Bước 1: Bạn chọn File > Open (hoặc ấn Ctrl+O) để mở file ảnh cần chỉnh sửa.

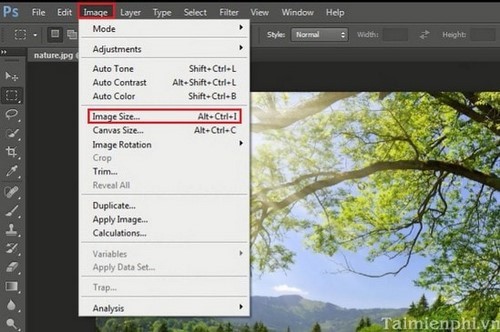
- Bước 2: Chọn Image > Image Size (hoặc ấn tổ hợp phím Alt+Ctrl+I) để giảm dung lượng ảnh

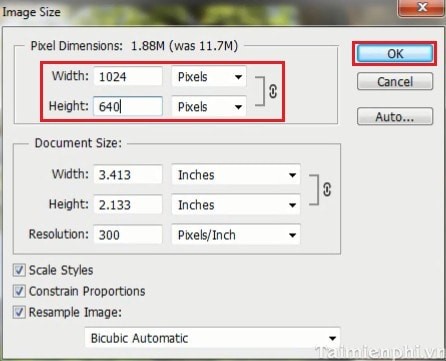
Ở cửa sổ hiện ra, bạn chọn kích cỡ file ảnh mà bạn muốn.
+ Nếu bạn muốn ảnh sau khi chỉnh sửa giữ nguyên được tỷ lệ như file gốc thì bạn để nguyên 2 dấu tích ở 2 ô : Scale Styles và Constrain Proportions rồi gõ vào kích thước mới cho ảnh.

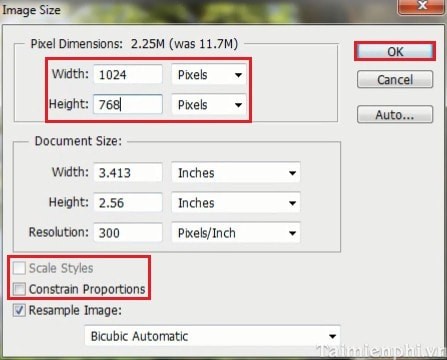
+ Còn nếu bạn muốn thay đổi kích cỡ chiều dài và chiều cao theo ý mình thì bạn bỏ dấu tích ở mục Scale Styles và Constrain Proportions đi và gõ vào kích cỡ ảnh mình muốn:

- Bước 3: Bạn lưu file ảnh lại bằng cách chọn File > Export > Save for web:
.jpg)
Cửa sổ tiếp theo bạn có thể căn chỉnh thêm về chất lượng ảnh, như trong hình dưới thì mình để W xuống 1000, vì hosting không được bao nhiêu nên nếu các bạn up ảnh gốc từ máy ảnh thì không bao nhiêu lâu là hosting sẽ đầy, sau khi đã điều chỉnh xong rồi thì chọn OK:
.jpg)
2.2 Resize hình ảnh hàng loạt
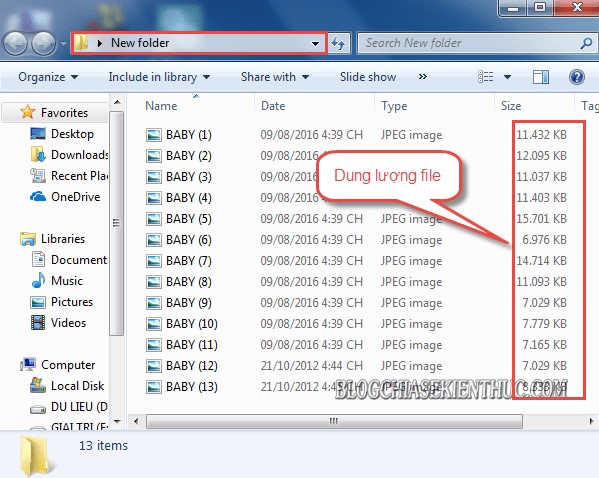
- Bước 1: Đầu tiên bạn hãy copy các file ảnh cần xử lý vào chung một Folder.

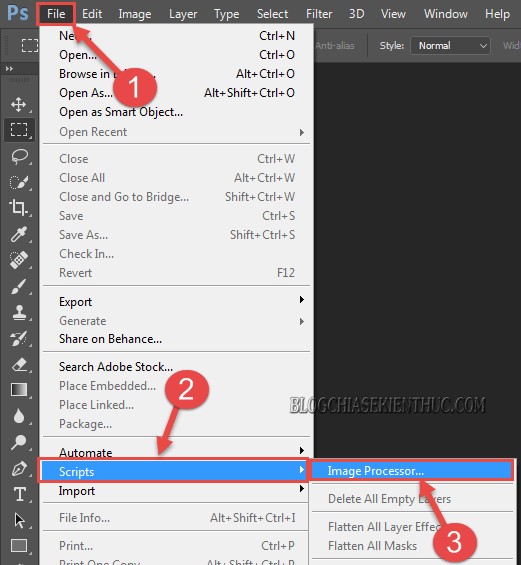
- Bước 2: Sau đó, bạn mở ứng dụng Photoshop của mình lên. Tại đây bạn click vào menu File => chọn Scripts => chọn tiếp Image Processor…

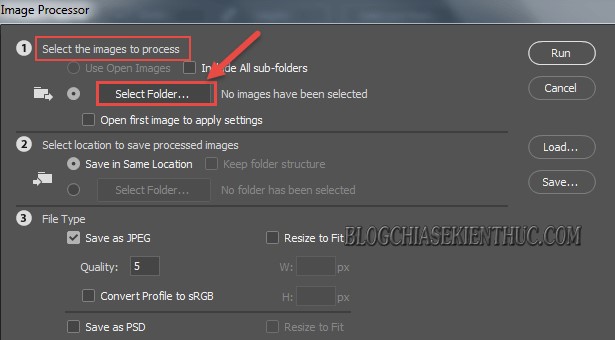
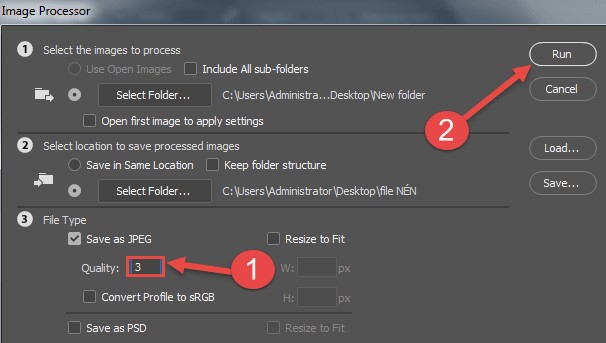
- Bước 3: Hộp thoại Image Processor xuất hiện, bạn click vào Select Folfer ở trong phần Select the Images to processor.

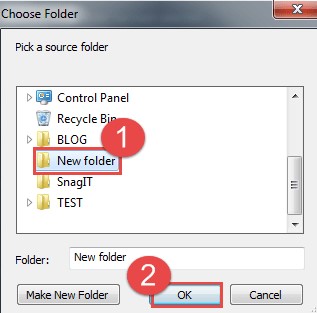
Rồi tìm đến Folder chứa ảnh => nhấn OK để thêm ảnh vào Photoshop.

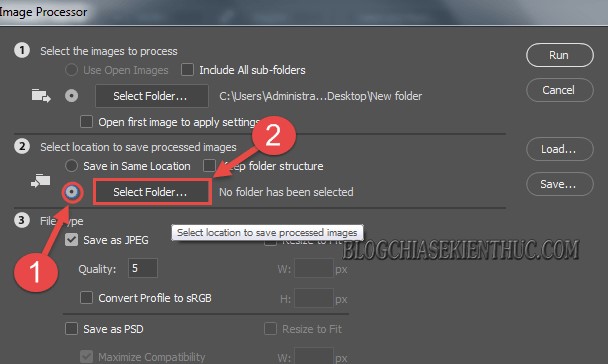
- Bước 4: Sau đó chọn Select Folder tại phần Select location to save processed images => chọn Select Folder như hình.

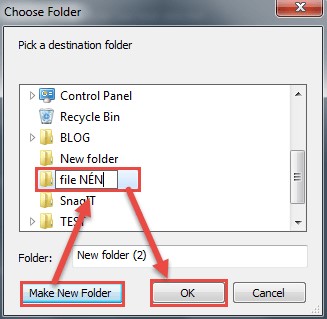
- Bước 5: Tại hộp thoại Choose Folder, bạn click vào Make New Folder để tạo một Foler mới (đặt tên cho nó nếu cần) => nhấn OK để tạo đường dẫn lưu file sau khi chúng ta nén xong.

- Bước 6: Tại hộp thoại Image Processor, bạn giảm phần Quality (chất lượng) xuống 1-2 so với chỉ số mặc định => nhấn Run để bắt đầu nén.

Rồi đợi trong giây lát để Photoshop tự động nén file ảnh của bạn.
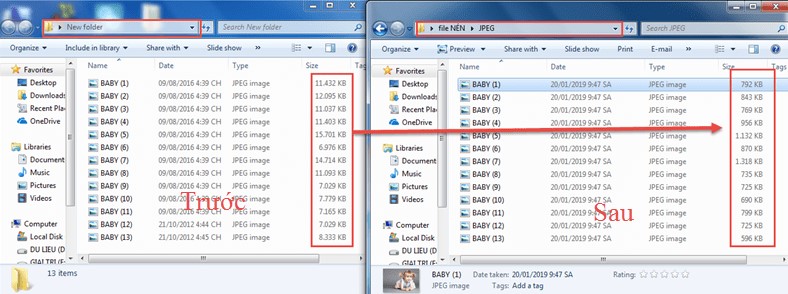
Để được kết quả trước và sau khi nén file. Tại đây bạn có thể thấy rõ dung lượng ảnh của mình được giảm đáng kể.

Như vậy là chúng ta vừa thực hiện thành công việc nén ảnh hàng loạt bằng Photoshop một cách rất chuyên nghiệp. Với cách nén file ảnh giảm Quality từ 1-2 thì chất lượng ảnh sau khi nén xong so với ảnh gốc gần như không thay đổi.
3. Cách nhìn hình ảnh để chọn đơn vị code website cao tay
Thật ra việc này rất đơn giản, khi bạn được nhân viên sale website tư vấn, bạn yêu cầu họ mở một vài mẫu mà họ đã thiết kế hoặc lên Google tìm kiếm Design by tên công ty thiết kế web, xem qua khoảng 10 website mà họ đã làm. Sau đó bạn nhìn vào hình ảnh trên Trang chủ website đó. Dưới đây mình sẽ đưa ra ví dụ so sánh để các bạn hình dung rõ hơn.
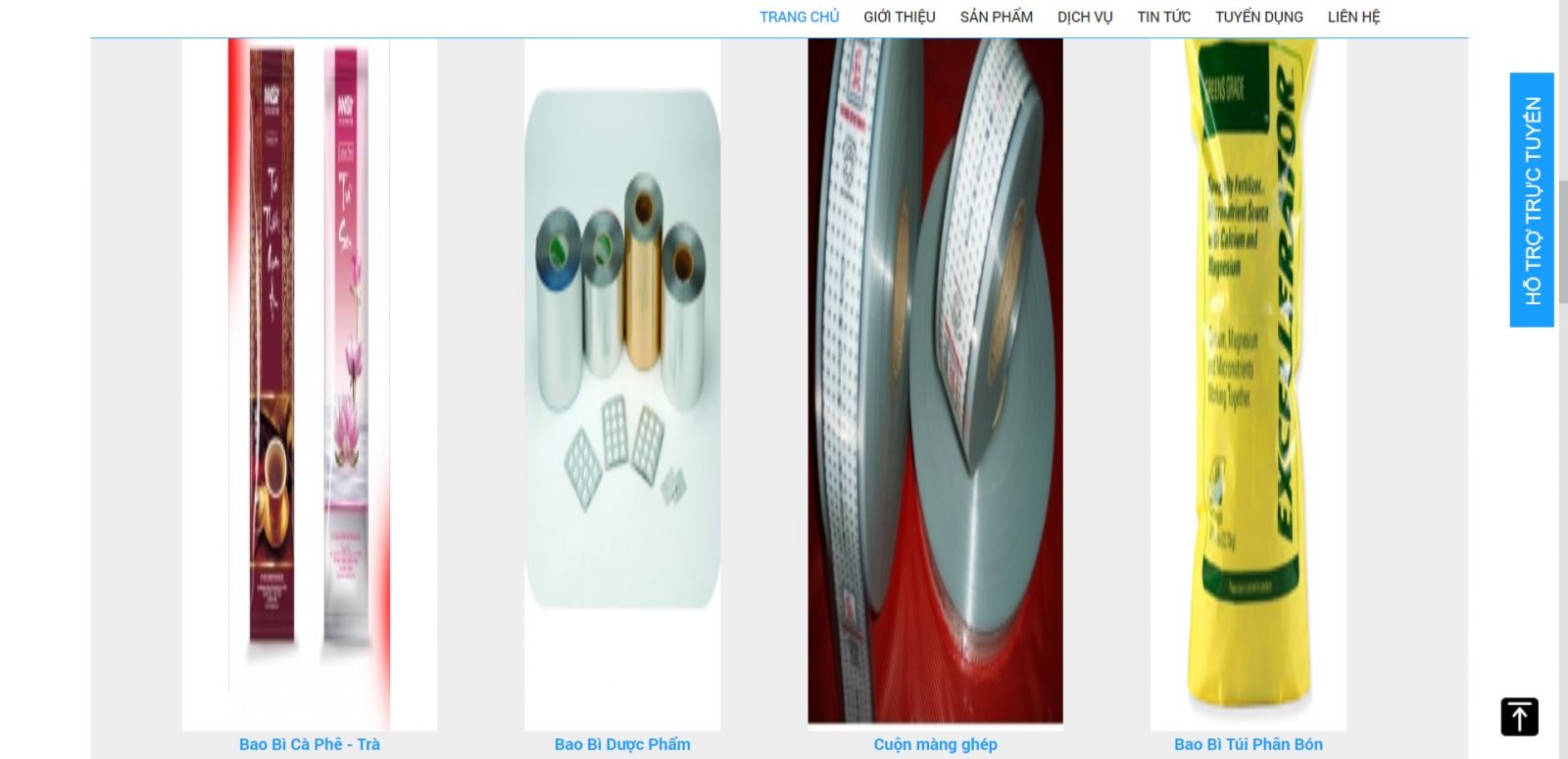
Website code yếu, không tự resize hình ảnh:

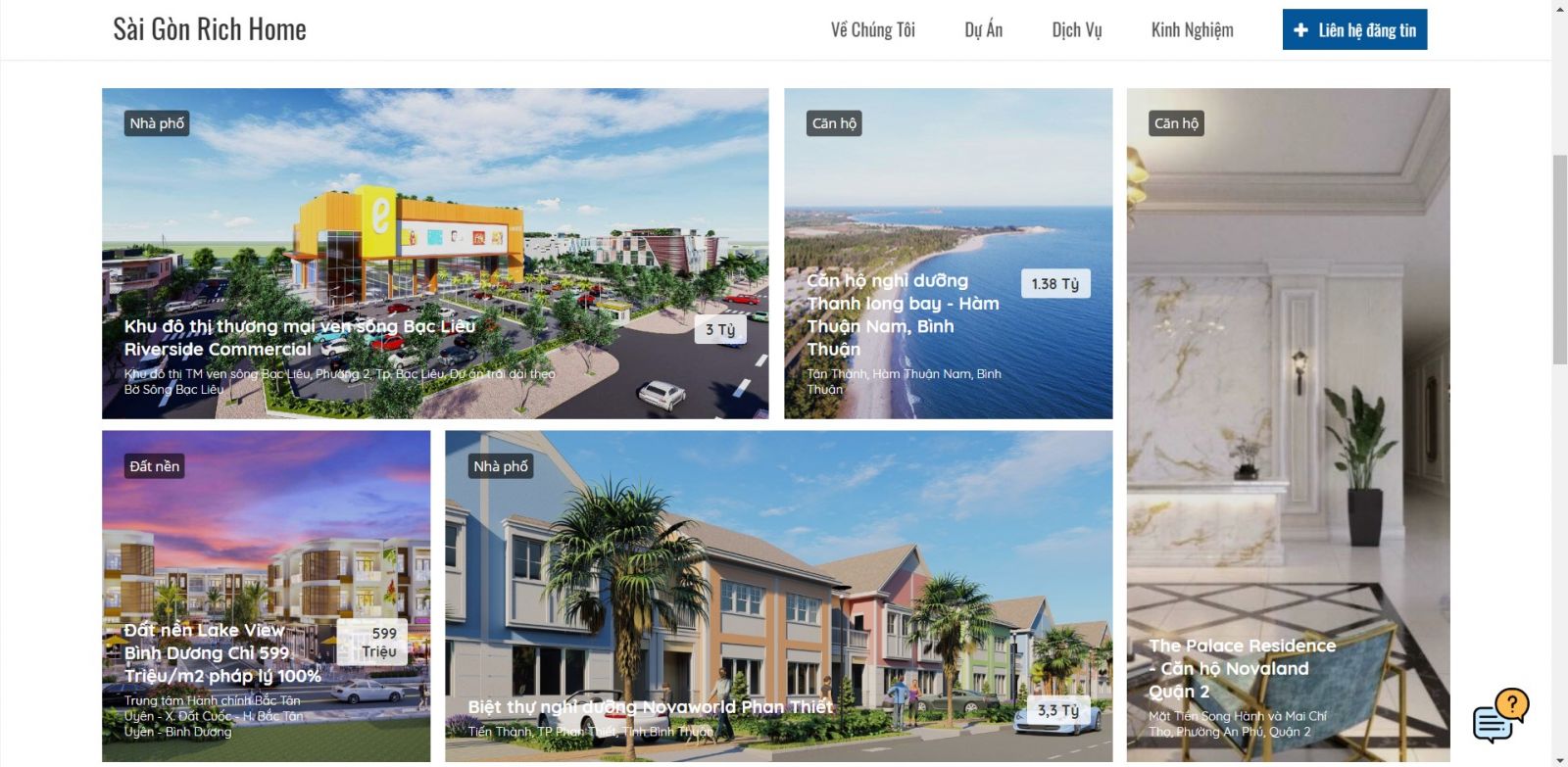
Website cao tay, tích hợp tính năng auto resize hình ảnh

Sau khi nhìn qua hình ảnh minh họa bên trên, mình chắc rằng các bạn cũng đã biết cách chọn cho mình đơn vị thiết kế website chuyên nghiệp rồi phải không?
Hy vọng qua bài viết này, bạn sẽ biết cách tự resize hình ảnh của mình cũng như cách chọn được đơn vị uy tín. Xin chào và hẹn gặp lại bạn trong những bài sau về cách tối ưu website, phục vụ việc quảng cáo, kinh doanh ngày một tốt hơn.
-Hoàng Lam-
Editor: Ngọc Anh
--------------------------------------
Lưu ngay bí kíp tối ưu quảng cáo: Để không "mất tiền oan", bạn phải biết những phương pháp tối ưu quảng cáo cơ bản này
Đọc thêm: Theo dấu chân khách hàng : Mẹo đọc chỉ số quảng cáo để tăng/giảm ngân sách







