MẸO TỐI ƯU TỐC ĐỘ WEBSITE QUA HÌNH ẢNH BẰNG PHẦN MỀM CAESIUM
Trang chủ / Bài viết
MẸO TỐI ƯU TỐC ĐỘ WEBSITE QUA HÌNH ẢNH BẰNG PHẦN MỀM CAESIUM


Có thể nói, tốc độ load website là một trong những yếu tố quyết định lượt truy cập của người dùng. Nếu một trang web load quá chậm, người dùng rất dễ chán nản dẫn đến tình trạng bounce rate (tỉ lệ thoát trang) khá cao. Và tất nhiên, điều này chẳng những ảnh hưởng đến SEO mà còn khiến các công ty hoặc cá nhân có thêm đơn hàng hoặc lượt “view”.

Tốc độ load web chậm khiến tỉ lệ thoát trang cao
Đây là một vấn đề hệ trọng song lại bị một số đơn vị thiết kế web (đa phần là giá rẻ) bỏ qua. Họ có thể làm tốt một giao diện, làm tốt các tính năng nhưng nếu tốc độ website không được chú trọng thì những gì tốt nhất trên trang web của bạn cũng không đủ để “giữ chân” người dùng. Đó chính là hệ quả của những ai chỉ nhắm đến việc xây dựng website giá rẻ mà không quan tâm đến việc mình được gì và mất gì.
Vì vậy, công tác tối ưu tốc độ website vô cùng quan trọng nhưng không phải ai cũng chú ý đến điều này. Nhưng trước khi tối ưu tốc độ trang web, các đơn vị thiết kế web hoặc chính công ty, cá nhân cần tối ưu hình ảnh trước bởi theo thống kê, 70% dung lượng trên website dùng để lưu trữ hình ảnh.
Trước khi bắt tay vào việc này, bạn cần kiểm tra xem website mình có tốc độ load nhanh hay chậm theo đánh giá của Google thông qua công cụ: https://developers.google.com/speed/pagespeed/insights/
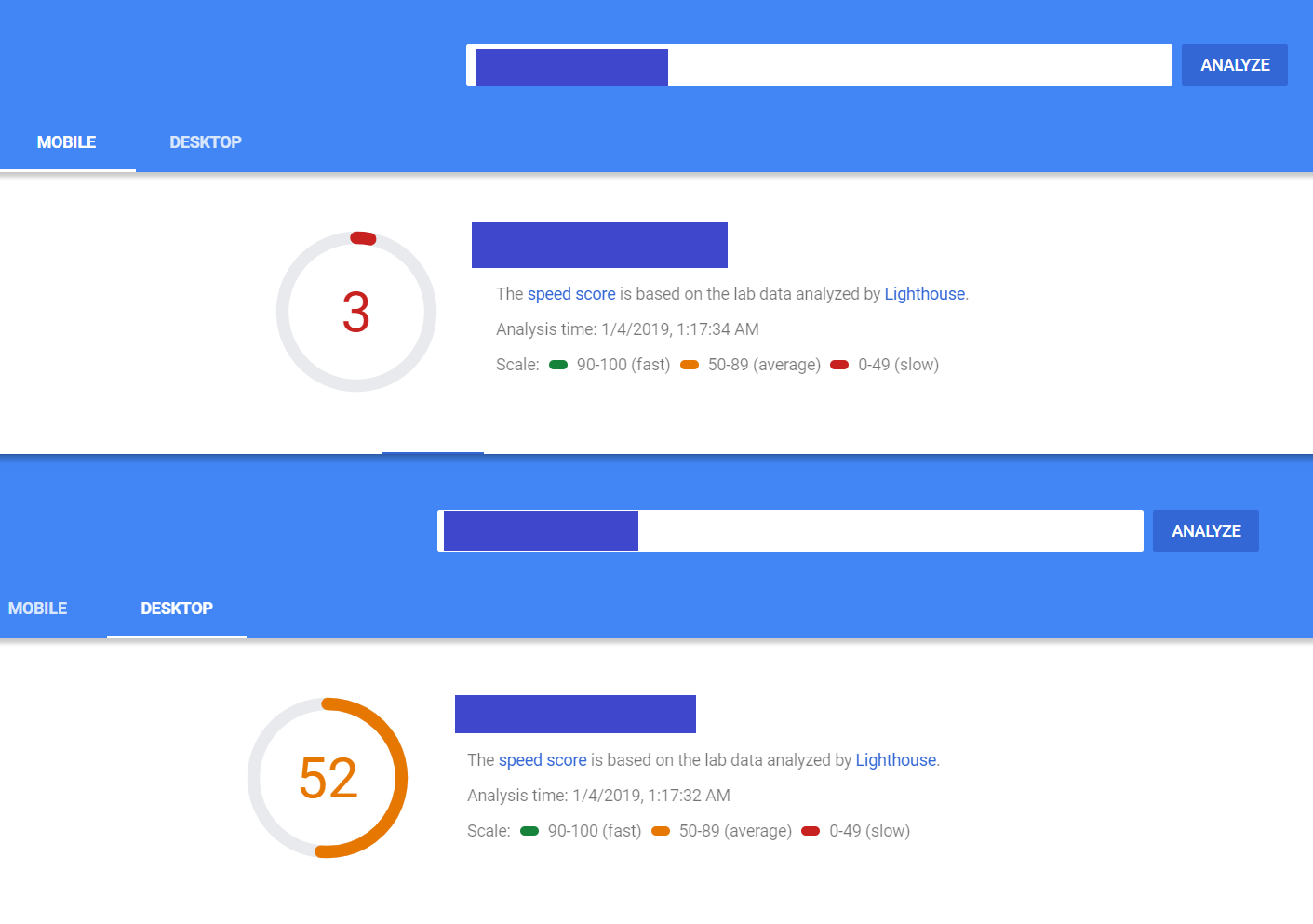
Theo đó, sau khi nhập xong tên website và nhấn Enter, trên màn hình của bạn sẽ xuất hiện chỉ số tốc độ load của website. Tùy vào màu sắc của vòng tròn bên ngoài chỉ số mà bạn biết được website mình đang có tốc độ load như thế nào.

Chỉ số tốc độ website của một trang web chưa được “tối ưu”
Nếu kết quả trang web của bạn có màu đỏ thì những gì bạn cần làm là tối ưu lại hình ảnh. Hiện nay, có một số công cụ trực tuyến miễn phí có thể giúp bạn làm công việc này như TinyPNG, Optimizilla,… nhưng chúng vẫn còn những hạn chế nhất định về dung lượng, thời gian cũng như số lần tải ảnh. Vì vậy, để tiết kiệm thời gian, đội ngũ Brandsteam của Brandsketer sẽ hướng dẫn bạn cách tối ưu tốc độ website qua hình ảnh bằng phần mềm CAESIUM (tên đầy đủ: Caesium Image Compressor).
Xem thủ: 13 tiêu chí cho một Website chuẩn SEO mà bạn cần biết
Hướng dẫn cài đặt phần mềm Caesium
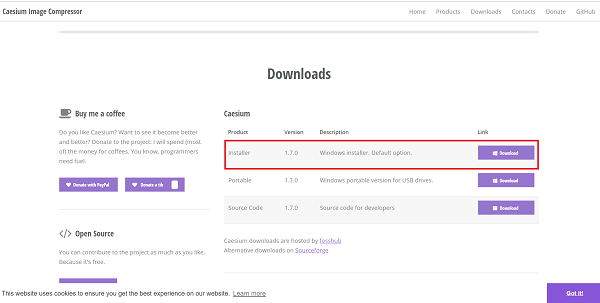
Tải phần mềm tại đường link: https://saerasoft.com/caesium/. Chọn phiên bản phù hợp (Ở đây, mình chọn phiên bản thông dụng nhất).

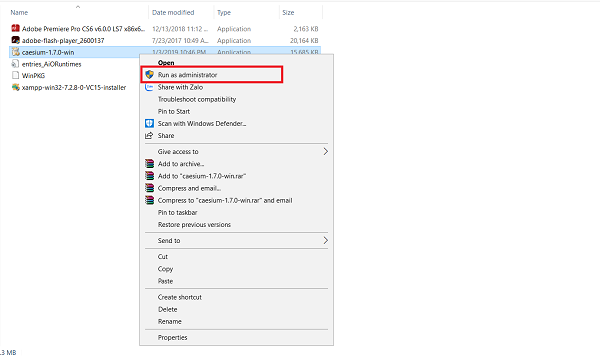
Sau khi tải về, bạn tiến hành cài đặt. Lưu ý, nên chọn Run as administrator (cài đặt dưới quyền admin) để tránh phát sinh lỗi Access Deny.

Trên màn hình của bạn hiển thị một bảng chọn ngôn ngữ nhỏ, chọn OK à Next.
Khi đến mục yêu cầu bạn đồng ý với các điều khoản của phần mềm, bạn chọn I accept the agreement, sau đó bấm Next. Ở bảng hiển thị kế tiếp, bạn chọn thư mục cài đặt phần mềm và nhấn Next (nhấn liên tiếp ở các bảng sau đó). Sau đó chọn Install.
Khi cài đặt hoàn tất, màn hình sẽ hiển thị bảng như ban đầu và bạn click vào chữ Finish ở cuối.
Như vậy là bạn đã hoàn tất phần cài đặt phần mềm Caesium và chuẩn bị bắt tay vào công việc chính thôi!
Cách tối ưu website thông qua hình ảnh bằng Caesium
Sau khi cài đặt xong, bạn mở phần mềm Caesium lên và đây là giao diện làm việc chính:

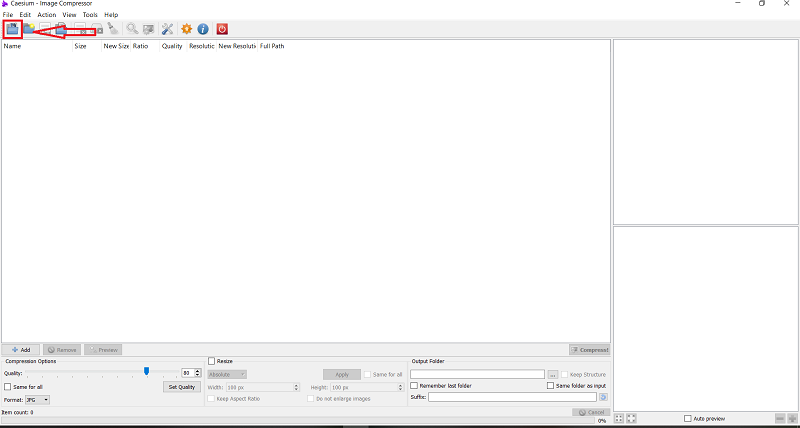
Bước 1: Bạn chọn file ảnh muốn nén tại icon đầu tiên bên trái màn hình (Nếu muốn tải cả thư mục, bạn chọn icon thứ hai, cạnh icon file ảnh).

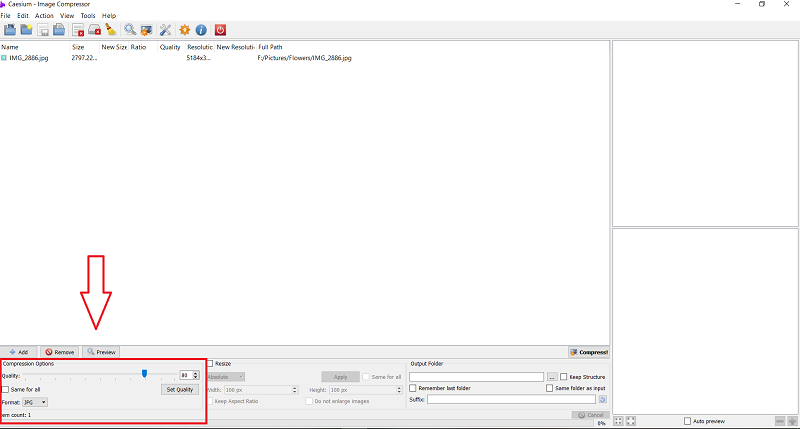
Bước 2: Ở khung Compression Options, bạn có thể thay đổi chất lượng ảnh (cao hay thấp) và định dạng ảnh (JPG, PNG,…). Nếu không cần thiết, bạn hãy để mặc định.

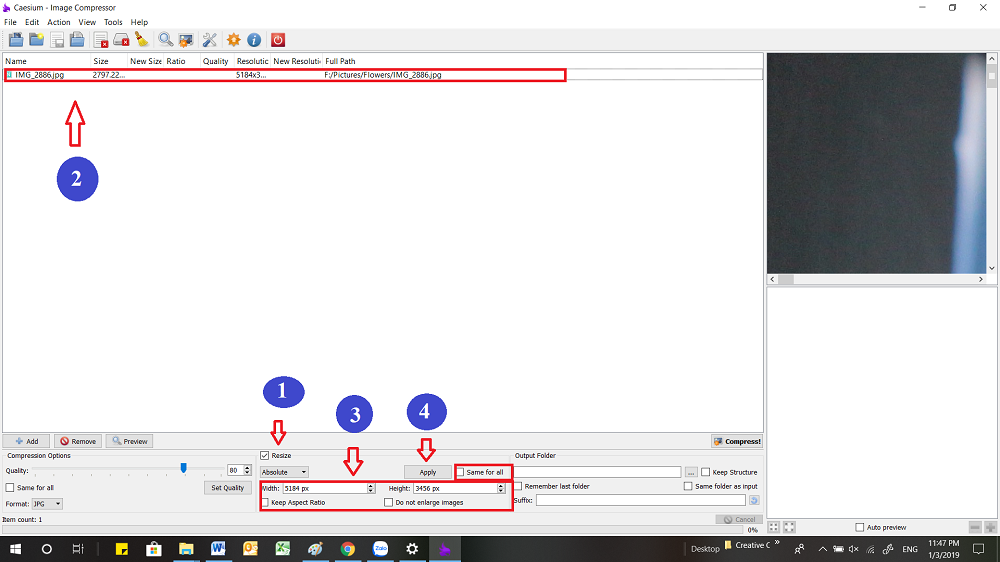
Bước 3: Nếu ảnh của bạn không phải sử dụng để làm slider hay banner trên website thì nên sử dụng tính năng này:
- Tích dấu vào ô Resize.
- Chọn 1 trong các file ảnh đã chọn.
- Tại ô Width và Height, bạn chọn kích thước ảnh sau khi nén theo mong muốn của mình. Tích chọn Keep Aspect Ratio để resize ảnh theo tỉ lệ và chọn Same for all để resize lại tất cả những ảnh bạn đã chọn.
- Nhấn Apply.

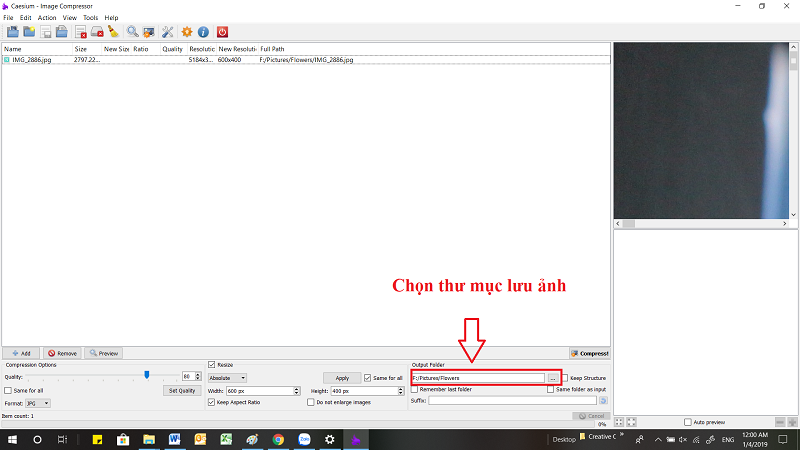
Bước 4: Chọn thư mục lưu ảnh sau khi nén ở khung Output folder.

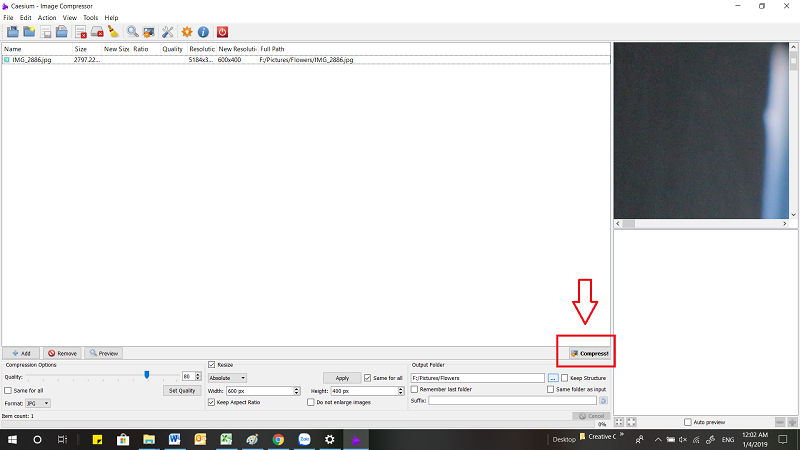
Bước 5: Nhấn Compress.

Lưu ý: Phần mềm này nén tốt nhất với các hình ảnh có đuôi JPG nhưng lại không nén hiệu quả với các ảnh có đuôi PNG hay các định dạng khác.
Như vậy, bạn đã hoàn thành xong công việc nén ảnh để load lên website nhanh hơn. Việc tối ưu hình ảnh còn phụ thuộc vào các yếu tố khác như thẻ Alt, mô tả hình ảnh, chú thích ảnh, tiêu đề ảnh.
Đọc thêm: bố cục website chuẩn, màu sắc nên dùng cho website của bạn.





